Fiches:Internet-fichenavlink
par Fred
0. PRÉREQUIS
Accès à internet requis : OUI
Programmes installés :
- Konqueror (KDE 3.3.3 minimum), ou
- FireFox (une version récente, ça marche avec la 1.0PR), ou
- Mozilla (une version récente, testé avec la 1.7.2 : ok, et la 1.7.3 : ça ne marche pas chez moi), ou
- Opera (une version récente, la dernière focntionne).
Un site web ayant des liens de navigation : par exemple un super site d'aide francophone ;-)
Les « liens de navigations » (liens de navigation en français), ce sont des liens invisibles sur une page web qui permettent à votre navigateur Web préféré (s'il sait les gérer correctement) de vous offrir une navigation facilitée sur un site web. S'ils sont invisibles, c'est bien entendu sur la page web. Le navigateur doit les afficher d'une manière où d'une autre. Pour Konqueror, le choix a été fait d'offrir pour les sites qui intégrent les liens de navigations, d'ouvrir une barre d'icônes supplémentaires par le biais d'un plugin nommé « Rellinks ». Ces icônes permettent de passer d'un chapitre à l'autre, d'aller directement au dernier chapitre, au premier, à l'accueil du site, à la page gérant les recherches sur le site, etc. Des barres d'outils similaires existent pour FireFox, Mozilla, et Opera (et même pour IE... mais bon, Léa est un site consacré à Linux...).
Voici la barre d'icônes telle qu'elle se présente chez moi :
Certaines icônes sont grisées, car tous les liens n'ont pas toujours un sens pour chaque page.
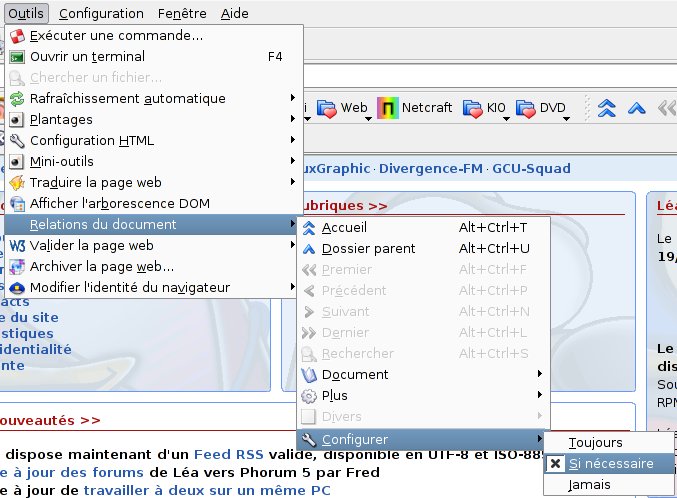
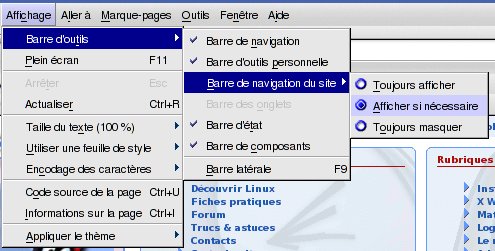
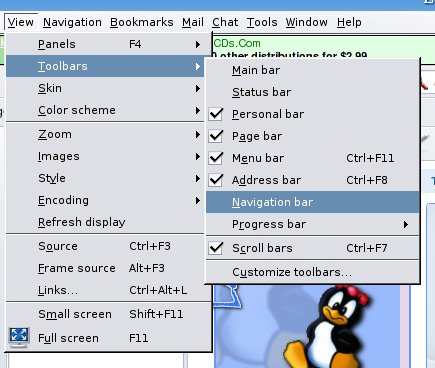
C'est très simple, il y a une simple option à cocher :

À partir de maintenant, cette barre apparaîtra à chaque fois que les liens de navigations auront été prévu par le site sur lequel vous surfez !
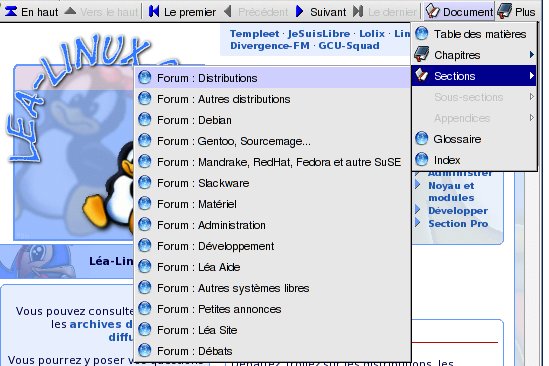
Par exemple, sur Léa vous aurez ce type de résultat :

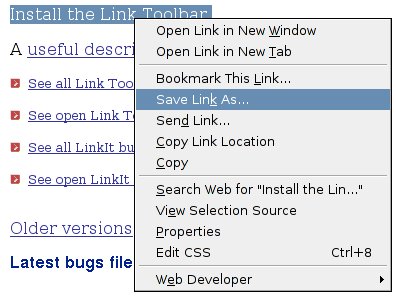
- Il faut d'abord télécharger l'extension pour FireFox sur le site : http://cdn.mozdev.org/linkToolbar/. Pour cela, cliquer avec le bouton droit sur le lien « Install the Link Toolbar » (chez moi l'installation ne marche pas en cliquant simplement sur le lien, je pense que c'est une erreur du serveur WEB) :

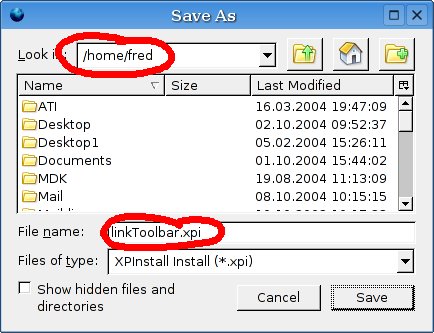
- Puis sauver l'image quelque part où vous vous en souviendrez :

- Puis installer l'extension en saisissant l'url : file:/<là où vous l'avez mis>/linkToolbar.xpi

- Attendre l'apparition d'un bouton « install » et cliquer dessus.
Ça y est ! L'extension est installée : rédémarrez Firefox pour en profiter.
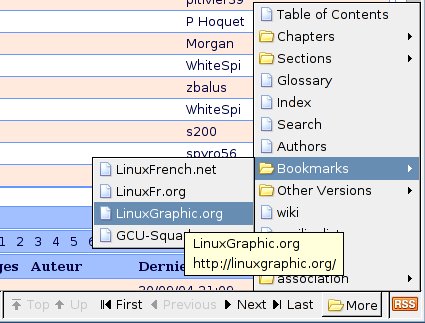
Par exemple, sur Léa vous aurez ce type de résulat :

Mozilla gère normalement maintenant les liens de navigation en standard sans plugins (sauf que je n'ai pas le menu idoine dans ma version de mozilla 1.7.3 mais c'est sans doute un problème de ma part).
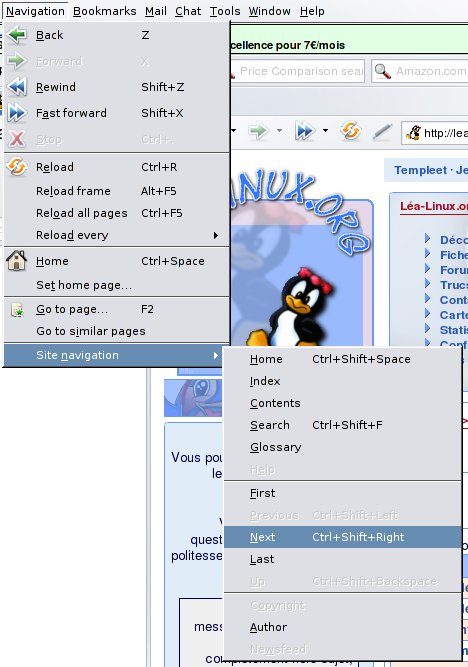
Activer la barre de navigation :

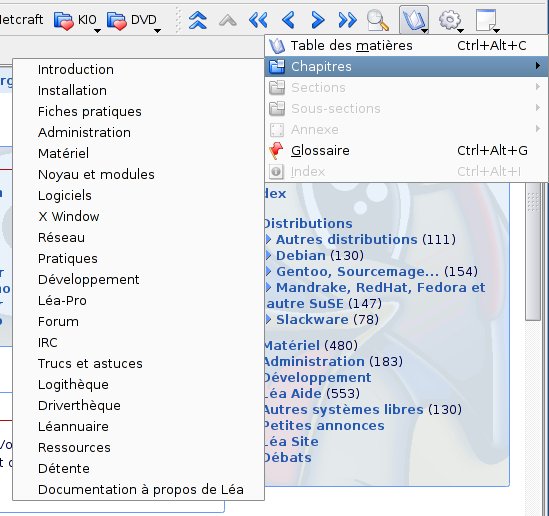
Vous devriez avoir le menu suivant sur Léa :

Pour Opera, il suffit d'activer l'affichage de la barre d'outils idoine :

Mais vous pouvez aussi utiliser le menu :

Conclusion
Exigez de vos sites WEB qu'ils fournissent de tels liens en plus des liens standards : si tous les sites les intégraient, les boutons de navigation au sein des pages WEB auraient vite fait de disparaitre au profit de cette barre de navigation beaucoup plus pratique puisque chaque site aurait dès lors la même interface de navigation : celle de votre navigateur.
À ma connaissance, trop peu de sites gèrent ce type de lien inter-pages, alors que la recommendation du W3C à propos de ces liens existe depuis l'HTML 3.x. Mais de plus en plus de sites le fond. Vous trouverez une liste non exhaustive de tels sites sur shift.freezope.org.
Pratiquement tous les navigateurs gèrent soit nativement, soit via un plugin les liens de navigations, donc abusez-en !
@ Retour à la rubrique Fiches pratiques
Copyright
© 2005 Frédéric Bonnaud
| Ce document est publié sous licence Creative Commons Attribution, Partage à l'identique 4.0 : https://creativecommons.org/licenses/by-sa/4.0/ |